WordPress vient de publier sa version 5, et celle-ci apporte dans sa hotte une petite révolution dénommée Gutenberg.
Mise à jour 2024 : aujourd’hui, tous mes sites sont réalisés avec cet éditeur Gutenberg. Ils sont plus optimisés, plus légers, et aussi beaucoup plus faciles à éditer pour mes clients car l’interface en administration est très similaires au rendu final.
Gutenberg, qu’est-ce que c’est ?
A l’origine, Gutenberg, c’est l’inventeur de l’imprimerie : une immense révolution technologique qui contribuera à diffuser la connaissance partout dans le monde et dans toutes les classes sociales.
L’ambition de son homonyme est plus modeste : il s’agit d’un nouvel éditeur qui offre une expérience d’écriture beaucoup plus riche que son prédécesseur. Alors que TinyMCE, l’éditeur historique de WordPress, ressemblait à une sorte de Word simplifié, Gutenberg va beaucoup plus loin et fonctionne sous forme de blocs de contenus. Grâce à lui, les éditeurs ont la main sur la structure de leur contenu et peuvent intégrer très simplement des éléments plus complexes comme des boutons, des tableaux ou des widgets. L’interface est prévue pour être totalement WYSIWYG, c’est-à-dire que ce que vous voyez à l’écran va véritablement ressembler à ce qui sera affiché sur votre page.
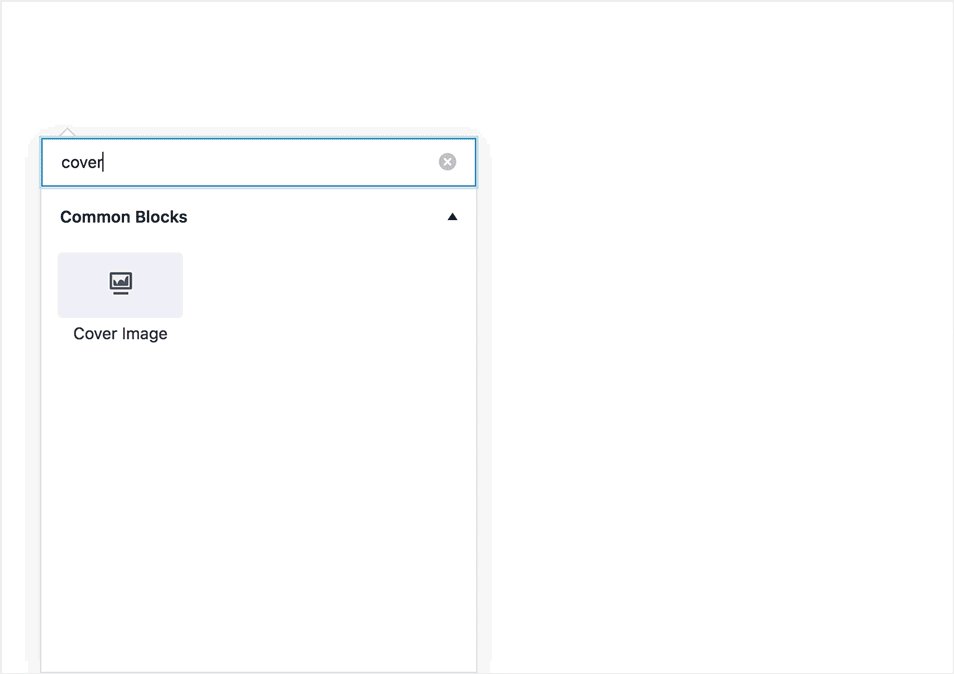
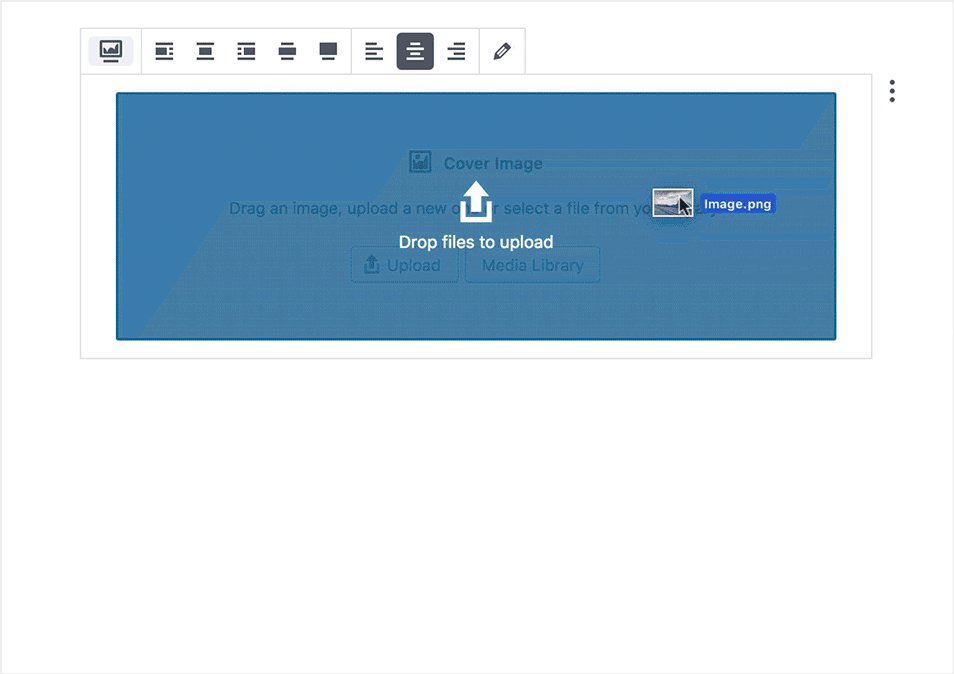
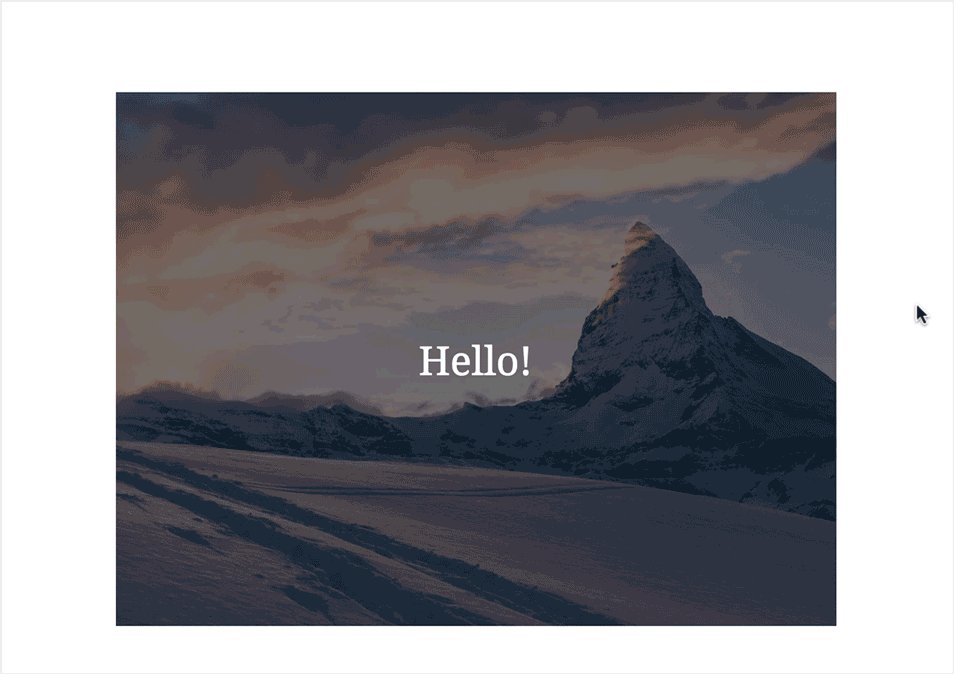
Voici en image un aperçu de Gutenberg :

Gutenberg n’est pas un constructeur de pages comme Visual Composer ou Elementor
Si Gutenberg dispose d’un système de colonnes, il est avant tout conçu pour être un constructeur de contenus, pas un constructeur de pages.
S’il n’entre pas frontalement en concurrence avec des extensions comme Visual Composer ou Elementor, il est fort possible qu’il les remplace dans de nombreux cas de figure, justement quand ces derniers sont utilisés pour de la structuration de contenus.
Gutenberg est simple, propre, efficace !
Depuis mes premiers tests, je suis très réceptif à Gutenberg. En tant que développeur, j’ai toujours eu en horreur les constructeurs de pages comme Visual Composer. Pourtant je comprends l’intérêt que leur trouve leurs utilisateurs : ils permettent d’avoir totalement la main sur la structure des pages et des contenus sans avoir à toucher une ligne de code. L’inconvénient, pour arriver à ce résultat, c’est d’une part que ces extensions sont de vraies usines à gaz et d’autre part que le code généré est catastrophique et surtout absolument pas optimisé.
A contrario, Gutenberg génère un code simplissime et surtout hackable, c’est-à-dire qu’en quelques lignes de code, un développeur va pouvoir en modifier le rendu.
Puis-je passer à Gutenberg sans problème ?
WordPress est toujours très attentif à la rétrocompatibilité. Une fois la mise à jour vers WordPress 5 effectuée, vos pages ne sont pas automatiquement converties en blocs Gutenberg : vous pouvez choisir de les convertir mais également de continuer à utiliser l’éditeur classique en installant l’extension idoine : Classic Editor.
Cependant il faut rester vigilant car WordPress ne maîtrise pas vos extensions. Vérifiez que celles-ci sont bien compatibles et à jour avant de passer sur Gutenberg.
Dans tous les cas, avant de procéder à une mise à jour majeure comme celle-ci, je vous conseille fortement de cloner votre site web (c’est-à-dire en créer une copie) pour vérifier en amont que tout sera ok. Pour cela vous pouvez utiliser une extension comme Duplicator ou faire appel à un développeur spécialiste WordPress.


